列表
-
前端
Vue项目中如何实现拖拽穿梭框功能?下面本篇文章给大家分享Vue实现拖拽穿梭框功能四种方式,希望对大家有所帮助!一、使用原生js实现拖拽点击打开视频讲解更加详细<html> <head> <meta charset="UTF
-
前端
本篇文章总结分享Vue3学习笔记,深入了解Vue3的11个知识点,希望对大家有所帮助!《Vue3+Node+Webpack+API 商城项目工程化实战开发课!》一、为什么选择CompositionAPIVue2的局限性组件逻辑膨胀导致的可读
-
前端
Vue为我们提供了很多动画接口方便我们实现动画效果,过渡动画可以实现一些简单的动画,如果一个动画包含几个简单的动画这个时候就需要使用动画钩子了。本文列出了几个例子,都是日常开发中经常遇到的。在开发 ToC 项目中,需要用到很多动画,比如常见
-
前端
文档看了很多遍, 依然是没搞清除这些是什么,就手动写了一个例子帮助自己理解:home.vue<template> <div class="home"> <img alt="Vue logo" src="../assets/logo.
-
前端
Vue3如何更好地使用qrcodejs生成二维码并添加文字描述?下面本篇文章给大家介绍一下Vue3+qrcodejs生成二维码并添加文字描述,希望对大家有所帮助。最近项目中有生成二维码功能的需求,还需要在二维码底部添加文字描述,并把二维码和
-
前端
Vue3计算属性是如何实现的?下面本篇文章就来带大家浅析下Vue3.0 中计算属性的实现原理,希望对大家有所帮助!计算属性是 Vue.js 开发中一个非常实用的 API ,它允许用户定义一个计算方法,然后根据一些依赖的响应式数据计算出新值并
-
前端
Vue3简介2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者github上的tags地址(https://github.com/v
-
前端
如何快速上手vue3?本篇文章给大家分享几个API,学会这几个API,vue3可以直接上手,其他的在慢慢去了解,希望对大家有所帮助!vue2开发过项目的,想直接上手vue3很快,几个API熟悉了就够了,其它的特性在使用vue3的过程慢慢去了
-
前端
本篇文章给大家分享一款开箱即用的Vue3组件库:Varlet,一起来看看它的功能特性,简单了解使用方法,希望对大家有所帮助!相信很多开发者都有过这样的想法:因为对某个技术栈或明星开源项目感兴趣,产生了开发拓展方向的新项目的想法与实践,同时也
-
前端
Vue组件间怎么通讯?下面本篇文章给大家分享十多种Vue3组件通讯方式,希望对大家有所帮助!本文讲解 Vue 3.2 组件多种通讯方式的基础用法,并且使用了 单文件组件 <script setup> 。众所周知,Vue.js 中一个很重要
-
前端
Vue3 如何实现全局异常处理?下面本篇文章给大家介绍一下Vue3进行全局异常处理的方法,希望对大家有所帮助!在开发组件库或者插件,经常会需要进行全局异常处理,从而实现:全局统一处理异常;为开发者提示错误信息;方案降级处理等等。那么如何实现
-
前端
Vue中如何实现过渡动画?下面本篇文章给大家介绍一下在Vue3中实现过渡动画的两种方法(transition组件和动画库),希望对大家有所帮助!在实际开发中,为了增加用户体验,经常会使用到过渡动画,而过渡动画在CSS中是通过transiti
-
前端
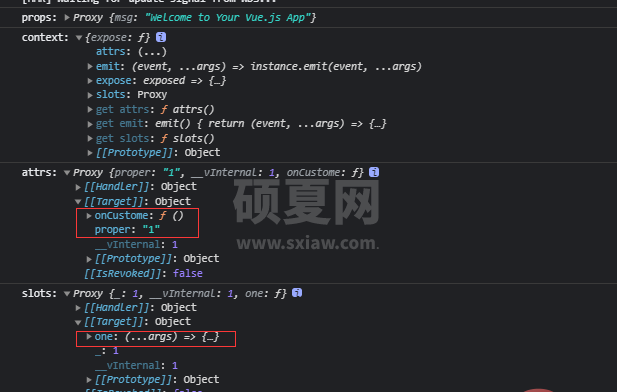
本篇文章带大家深入了解Vue3,详细介绍一下Provide / Inject 的实现原理,希望对大家有所帮助!Vue3 的 Provide / Inject 的实现原理其实就是巧妙利用了原型和原型链来实现的,所以在了解Vue3 的 Prov
-
前端
本篇文章带大家了解一下Vue3中的3个新特性Fragment(碎片化节点)、Suspense(异步组件)、Portal(传送门),希望对大家有所帮助。vue3中新增了一些功能来解决vue2中那些戳中开发人员痛楚的诟病。同时,也对vue2中性
-
前端
本篇文章带大家通过图文来深入解析下Vue3中的 diff 算法,希望对大家有所帮助!本篇文章主要分析Vue3 diff算法,通过本文你可以知道:diff的主要过程,核心逻辑diff是如何进行节点复用、移动、卸载并有一个示例题,可以结合本文进
-
前端
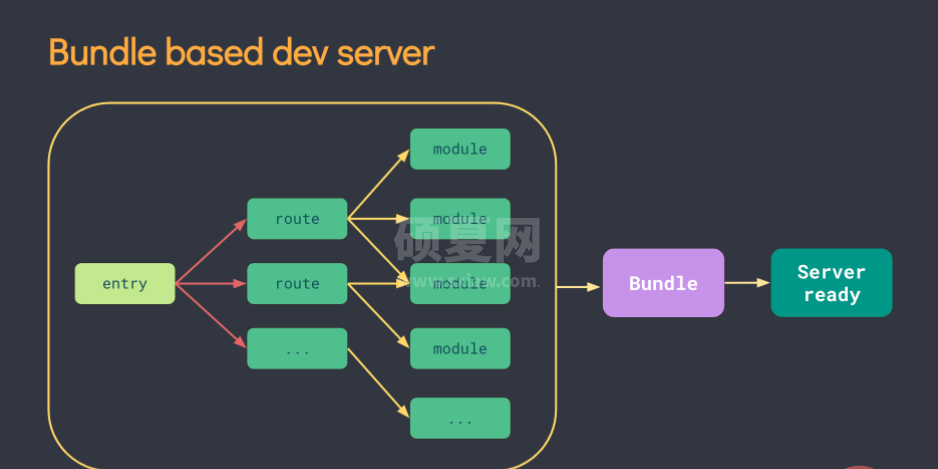
本篇文章给大家聊聊Vue3 开发,整理分享5个可以提高开发效率的小知识,让你在 Vue3 的项目开发中更加丝滑,希望对大家有所帮助!最近鼓捣了一下 Vue3 + Vite2,遇到了不少问题,整理了5个可以提高开发效率的小知识,让你在 Vue
-
前端
本篇文章给大家深入解析一下vue3中的渲染系统,希望对大家有所帮助!提到马拉松,大家都知道马拉松是世界上最长的田径项目(全程42.195公里),是所有体育运动中体力消耗最大,同时也是最磨练一个人的意志的项目。如果说你可以坚持跑完整个马拉松,
-
前端
本篇文章给大家带来vue项目keepalive使用方法详解,keepalive是Vue的内置组件,作用是将组件缓存在内存当中,防止重复渲染DOM,属于消耗内存获取速度。希望对大家有帮助。常用的用法是将组件或者路由缓存,现有的用法vue2.x
-
前端
本篇文章带大家了解一下Vue3中路由,聊聊路由的基本配置、动态路由的配置、路由模式、路由重定向等,希望对大家有所帮助。【相关推荐:《vue.js教程》】路由的基本配置1、安装插件npm install vue-router@next --s
-
前端
本篇文章给大家带来了vue2&vue3数据响应式原理分析及手动实现的相关知识,数据响应式视图跟数据是自动更新的,数据更新的时候视图是自动的更新的追踪数据的变化,希望对大家有帮助。数据响应式视图跟数据是自动更新的,数据更新的时候视图是自动的更